Intro
偶然看到别人用Hexo建立的个人Blog,觉得挺不错的,然后就开始动手折腾了。
而此篇Blog就用来记录自己建立这个Blog的整个过程和一些细节吧,这样在出现问题的时候可以及时找到问题所在,也可以给其他人作为参考,持续更新ing(偷懒😴)。
Preparation
在开始建立Blog之前,需要先安装三样东西:Node.js、Git和Hexo。以下过程均已Win10系统(Linux系统类似)为准。
Windows系统的文件目录分隔符是\,而不是Linux采用的/
Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
直接百度搜索Nodejs即可找到其官方下载页面,或者点击Node.js,直接下载64位安装windows安装程序即可。
下载好之后,直接安装即可,可以修改默认的安装路径到你设定的磁盘文件夹下。
Git
Git 是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。
与Node.js同样,我们直接百度搜索Git即可找到其官方下载页面,但是官方地址的下载速度很慢,不过好在Git并不大,不需要太长时间就可以下载好,或者点击下面的链接,直接下载。
64-bit Git for Windows Setup
64-bit Git for Windows Portable
Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装Hexo比较简单,在CMD或者PowerShell键入npm install -g hexo-cli后运行即可。从这里可以看出,Hexo的安装其实是依赖Node.js的npm来进行的。
Checkout
安装好了之后,需要检查是否能正常使用,在CMD或PowerShell内运行以下命令即可。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25node -v
git version
hexo version
#回显信息依次如下:
v10.15.1
git version 2.20.1.windows.1
hexo-cli: 1.1.0
os: Windows_NT 10.0.17134 win32 x64
http_parser: 2.8.0
node: 10.15.1
v8: 6.8.275.32-node.12
uv: 1.23.2
zlib: 1.2.11
ares: 1.15.0
modules: 64
nghttp2: 1.34.0
napi: 3
openssl: 1.1.0j
icu: 62.1
unicode: 11.0
cldr: 33.1
tz: 2018e
如果得到类似以上的结果,那么说明Node、Git和Hexo能够正常使用。
Setup
安装完成Hexo后,我们就可以开始建站了。
Init - 初始化
注:根据你选择存储的位置,可以在任意盘符和文件夹下运行以下命令,且均可在CMD或PowerShell内执行。
Hexo初始化的命令为:C:\Users\test> hexo init <folder name>,以C:\Users\test为例,如果在这个路径执行上述命令后,会在test文件夹内生成一个名为folder name的文件夹,且这个文件夹内存储着与Hexo即将生成的静态页面相关的配置文件等。
然后,进入到这个文件夹cd <folder name>,在执行npm install。
初始化完成后,一般会弹出文件夹信息,如:1
2
3
4
5
6
7├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
这些信息可以帮助我们快速熟悉Hexo的文件系统。
到这里,如果没有错误信息产生,Hexo的初始化就算完成了。
Generating - 生成
下面所有内容中代码块内运行的命令均是在上述Hexo初始化的文件夹下运行的。
接着上面的步骤,执行命令C:\Users\test\folder name> hexo generate,此命令可以简写为hexo g,执行完这条命令后,Hexo会默认将source\_post文件夹下的.md文件生成为静态的.html文件,并在C:\Users\test\folder name下创建一个public文件夹,用来存放生成的静态页面文件。
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。我们可以利用hexo generate --watch命令来使用这个功能。
当然,还可以与部署命令配合使用,如:1
2
3
4
5
6
7hexo generate --deploy
hexo deploy --generate
#上面的两条命令是等价的
#简写
hexo g -d
hexo d -g
Server - 服务器
当服务器运行我们的网站进程后,远程的客户端才可以打开网站。下面,在介绍Hexo下服务器的相关命令和设置。
接着上面的步骤,执行命令C:\Users\test\folder name> hexo server,此命令可以简写为hexo s,执行完这条命令后,Hexo的Blog页面会运行在http://Localhost:4000/,这个页面下,可以直接在浏览器内打开,打开后即可看到Hexo生成的Blog主页面了。
根据Hexo官网的说明,在之前的Hexo 3.0中,Hexo将服务器独立成了个别模块,需要先安装hexo-server才能使用。执行npm install hexo-server --save,等待安装完成后,执行hexo s即可。
在服务器启动期间,Hexo会监视文件变动并自动更新,无须重启服务器。所以,在写Blog的时候,可以直接在线查看。
执行hexo s -p <port number>,可以将页面运行在指定的本地端口。
若执行hexo server -i x.x.x.x,可以将页面运行在指定的IP地址上,就只能通过指定的这个IP来访问站点了。例如,对于一台使用无线网络的笔记本电脑,除了指向本机的127.0.0.1外,通常还有一个192.168.*.*的局域网IP,如果像上面那样使用-i 192.168.*.*作为参数,可能就不能用127.0.0.1来访问站点了。对于有公网IP的主机,如果您指定一个局域网IP作为-i参数的值,那么也就无法通过公网来访问站点。
另外,在静态模式下,服务器只处理public文件夹内的文件,而不会处理文件变动,在执行时,应该先自行执行hexo generate,此模式通常用于生产环境(Production mode)下。
Deployment
部署需要指定git repository(仓库),且需要对本机的Git进行配置。
或者直接使用服务器,如果服务器存在公网IP,那么执行hexo s后,就可以用服务器的公网IP去访问这个站点了。
但是这样会有一个问题,当关闭服务器的远程连接之后,用hexo s命令产生的进程会关闭,这样就导致无法再访问了,可以使用hexo s &命令来使进程在后台持续运行。
当需要关闭这个进程的时候,结束掉这个这个进程即可。
Git Setting - Git 配置
这部分涉及Git的用法,建议去Baidu或Google查询一下Git的相关使用方法,这里放一个Git教程链接,号称史上最浅显易懂的Git教程,非广告。
Sign Up - 创建账号
若没有Github账号,请去Github官网注册一个,填写好邮箱、用户名和密码,邮箱需要验证。
Creat Repositories - 创建仓库
刚创建好的Github账号,系统会默认带你创建一个repo(repositories),可以直接创建一个给Hexo用的仓库,也可以先创建一个测试repo来熟悉一下创建的流程。
注意:
- 新建的仓库名为
username.github.io,这里的username是你的github账号名称,这样Hexo部署到Github上的静态页面,就可以通过http://username.github.io来进行访问了。 - github创建的仓库可能不会立即生效,可能需要等待10-30分钟。
创建成功后,通过Hexo部署的静态页面文件就放到这里了。
SSH key - 配置SSH密钥
SSH为Secure Shell的缩写,SSH是建立在应用层基础上的安全协议,是可靠的专为远程登录会话和其他网络服务提供安全性的协议。
在使用github提交代码时,需要账户权限,直接使用用户名和密码不是一个安全的选择,正好Github上提供了ssh key相关的服务。
打开Git Bash,执行$ cd ~/.ssh,若提示No such file or directory,说明你未使用过ssh。若可以进入此目录(这里用目录是因为与Windows的文件夹概念区分开,因为Git Bash是Linux Shell),则执行ls,查看当前目录下的文件,一般只有一个叫做known_hosts的文件,这个文件是你用ssh登录设备后生成的一些密钥信息。
继续在Git Bash中执行ssh-keygen -t rsa -C "your email",这里的your email是你注册Github所使用的邮箱。然后连续3次回车,最终会生成一个名为id_rsa.pub的文件,用文本编辑器打开里面的内容后,复制好。然后,打开你的Github主页,进入个人设置,找到SSH and GPG keys,点击New SSH key,将复制的内容粘贴到key栏下,设置title后,点击Add SSH key即完成SSH key的配置。
别急,还没完,接着在Git Bash中运行ssh -T git@github.com,这里不需要修改邮箱,若提示信息为Are you sure you want to continue connecting (yes/no)?,输入yes后,将会提示Hi 'your github-id'! You've successfully authenticated, but Github does not provides shell access.,此时说明Git的SSH key已配置成功!
紧接着,还需要配置:1
2$ git config --global user.name "username" # your github-id
$ git config --global user.email "xxx@xx.com"# your email with github
以上两条命令的作用是,将你之后的每次在github上发起的提交都写入这些信息。
对于git而言,使用了--global选项的命令,只需运行一次。
另外,Git自带的git config还可以帮助我们设置Git的外观和行为的配置变量,进一步的信息,请参考Git官方文档内含中文翻译。
Hexo Config - Hexo 设置
Hexo 的配置比较简单。
打开由 Hexo 初始化的博客文件夹,找到_config.yml文件,用文本编辑器打开,修改以下代码:
1 | # Deployment |
修改好后,保存即可。
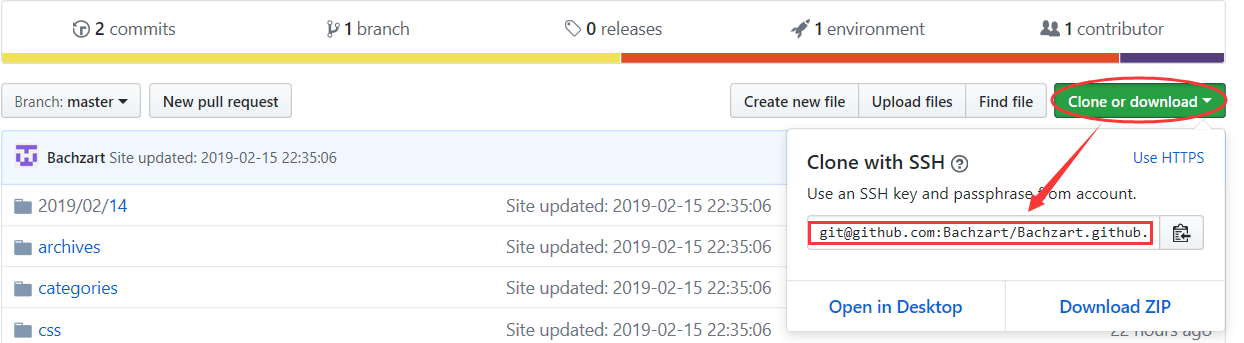
若不知道repo如何设置,请参照下图。
接着,我们还需要安装一个插件来为Hexo提供部署功能。
打开 CMD ,执行npm install hexo-deployer-git --save,若提示Permisson denied (publickey).,则打开Git Bash再次执行此命令即可。注意这个步骤需要在博客本地的根目录下进行。
在部署到Github Pages的过程中,必须先执行执行hexo g生成静态页面之后,才可以hexo d后,会同时先默认执行Hexo g命令,因为Hexo部署到Github Pages上的文件需要Hexo先本地生成,而Hexo本地生成静态页面时,会在博客根目录下生成名为public的文件夹,并将生成好的静态页面文件全部放到这个文件夹下,继而再将这个文件夹内的文件全部部署到github上。
建议每次在运行hexo d之前,做好备份
Personalized Customization
下面介绍有关Hexo的一些基础配置。
Change Themes - 修改主题
Hexo默认的主题叫做landscape,外形中规中矩,但肯定满足不了大家的个性化需求,所以还需要更加个性化的主题才可以。
此Blog应用的主题为NexT,这款主题风格简约,设计精美,感谢作者IIssNan。
Download Themes - 下载主题
下载NexT主题的方法很多,获取资源的途径也很多,推荐使用git来安装。1
2
3<!-- folder name为之前Hexo生成的文件夹 -->
$ cd <folder name>
$ git clone https://github.com/theme-next/hexo-theme-next themes/next
git clone xxx这条命令属于git的应用范畴,是git的基本操作。
另外,theme-next这条链接可以直接打开,是NexT官方的github repo,其上也介绍了如何安装和升级NexT。
Enable NexT - 启用主题
对于Hexo而言,所有的主题启用模式都是一样的。当克隆/下载完成后,打开Hexo生成目录下的_config.yml文件,找到theme字段,将其值修改为next后,保存即可。1
theme: next
一般而言,在启用 next 主题后,页面会直接使用该主题,但不排除意外的情况,这时,可以使用hexo clean清楚缓存,并用hexo g重新生成新的页面。
Checkout - 验证
在CMD下,执行hexo s,显示INFO Hexo is running at http://localhost:4000/. Press Ctrl+C to stop.后,打开链接http://localhost:4000/,即可看到效果。
或者,可以执行hexo s --debug,这样在服务启动的过程中,如果由错误产生,命令行会自动输出这些异常信息,恰巧你碰到问题的话,这些信息可以帮助他人更好的定位错误。
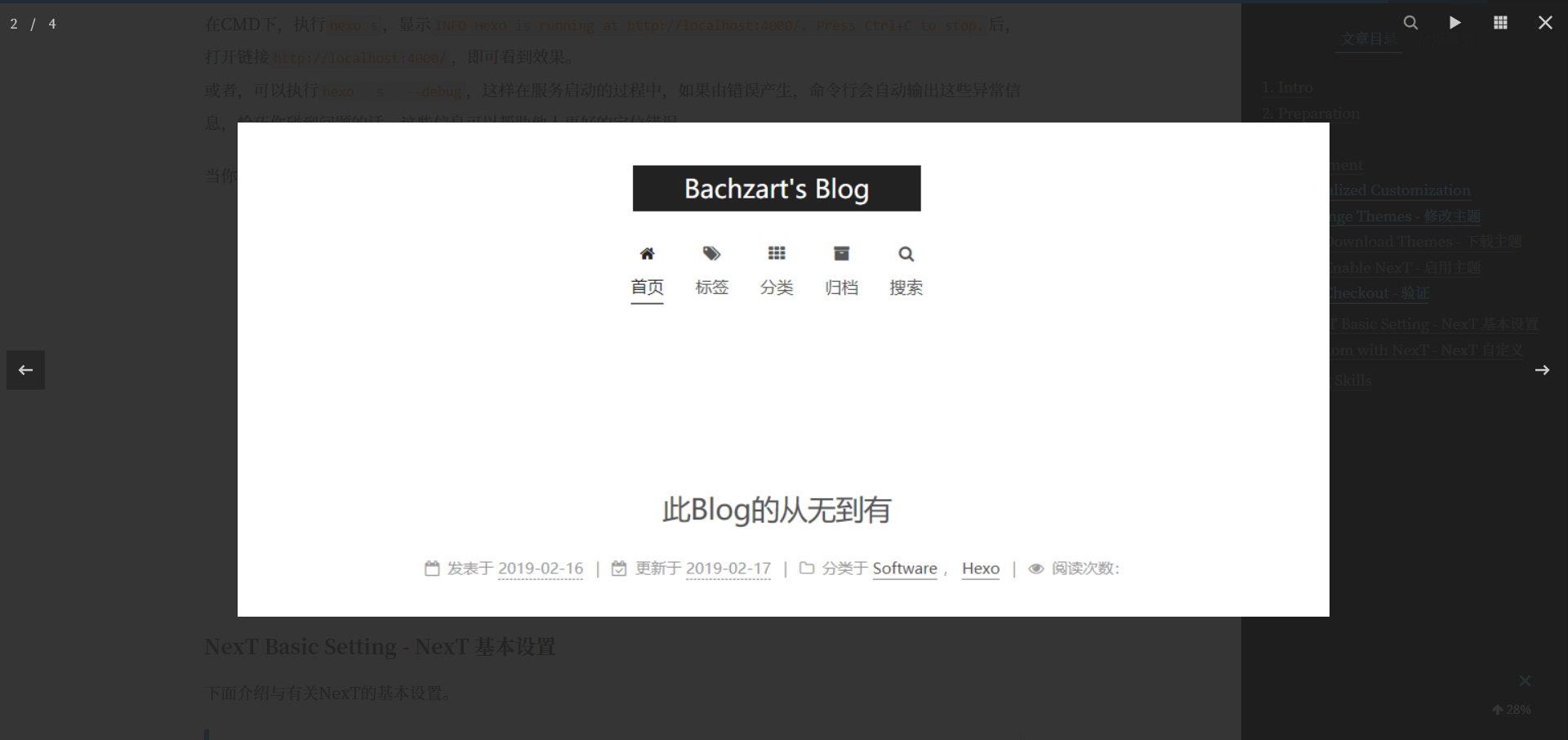
当你看到与下图类似的效果时,说明已经成功安装NexT主题。
NexT Basic Setting - NexT 基本设置
下面介绍与有关NexT的基本设置。
为方便起见,将Hexo生成的目录下的_config_yml称为站点配置文件,将next主题文件目录下的_config.yml称为主题配置文件
Scheme - 主题样式
Scheme 是 NexT 提供的一种特性,借助于Scheme,NexT为你提供多种不同的外观。同时,几乎所有的配置都可以在 Scheme 之间共用。通过更改主题配置文件,可以达到切换Scheme的效果。在主题配置文件中,可以找到如下内容,将需要启用的Scheme前的注释#删除即可。1
2
3
4
5# Schemes
scheme: Muse
#scheme: Mist
#scheme: Pisces
#scheme: Gemini
具体效果可自行尝试。
Language - 语言
目前NexT支持的语言有多种,可在其languages文件夹下查看,这里的语言与页面上显示的项目的语言一致,设置为哪一种语言,就显示为哪一种语言。
语言设定需要在站点配置文件中设置,在站点配置文件中,找到如下内容,将其值修改为NexT主题对应语言名称文件即可。1
language: zh-CN
language:后的值必须要与NexT的语言文件名称一致,才能在页面上生效
Avatar Setting - 头像设置
编辑主题配置文件,找到avatar设置部分,如:1
2
3
4
5
6
7
8
9
10
11avatar:
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
# You can also use other linking images.
url: /uploads/avatar.png
# If true, the avatar would be dispalyed in circle.
rounded: true
# The value of opacity should be choose from 0 to 1 to set the opacity of the avatar.
opacity: 1
# If true, the avatar would be rotated with the cursor.
rotated: true
其中,url为头像的存放路径,rounded和opacity以及rotated为NexT主题下与头像相关的三个个性化功能选项,注释内容为说明。
以上内容属于NexT自带基础设置,更加个性化的设置需要从其他位置进行设置
Site Information - 站点信息
站点信息包含的内容主要有标题、作者、介绍等,可以在站点配置文件中进行设置。
编辑站点配置文件,找到如下部分:1
2
3
4
5
6title: example
subtitle:
description:
author: example
language: zh-CN
timezone:
以上内容分别对应:标题、副标题、介绍、作者、语言、时区,修改各个字段的值,即可完成修改。
language与上文中的语言设置是相同的description字段后面的值会被放在头像的下面timezone默认为本机所在时区,可设置为其他时区
Menu Setting - 菜单设置
菜单配置包括三个部分,第一是菜单项的显示文本,第二是菜单项的链接,第三是菜单项对应的图标。 NexT使用的是Font Awesome提供的图标,Font Awesome提供了600+的图标,可以满足绝大的多数的场景,同时无须担心在Retina屏幕下图标模糊的问题。
编辑主题配置文件,找到如下部分:1
2
3
4
5
6
7
8
9menu:
home: / || home
#about: /about/ || user
#tags: /tags/ || tags
#categories: /categories/ || th
archives: /archives/ || archive
#schedule: /schedule/ || calendar
#sitemap: /sitemap.xml || sitemap
#commonweal: /404/ || heartbeat
将需要启用的菜单项前的注释#删除即可,||之前为目标页面的链接,||之后为对应的项目图标。在菜单图标开启的情况下,如果菜单项与菜单未匹配(没有设置或者无效的Font Awesome图标名字)的情况下,NexT会使用question icon作为图标。所以,值必须要与图标名称严格一致。
若此时没有为新开启的菜单项设置页面,点击打开时会出现Cannot GET /xxx/的错误
Sidebar Setting - 侧栏设置
默认情况下,侧栏仅在文章页面(拥有目录列表)时才显示,并放置于右侧位置。可以通过修改主题配置文件中的sidebar字段来控制侧栏的行为。侧栏的设置主要包括两个部分,其一是侧栏的位置,其二是侧栏显示的时机。当然了,还包含一部分个性化设置。
设置侧栏的位置,修改
sideba.position的值,如:~\hexo\themes\next\_config.yml 1
2
3
4sidebar:
# Sidebar Position, available values: left | right (only for Pisces | Gemini).
position: left
#position: right设置侧栏显示的时机,修改
sidebar.display的值,如:~\hexo\themes\next\_config.yml 1
2
3
4
5sidebar:
display: post
#display: always
#display: hide
#display: remove额外的个性化设置,如:
~\hexo\themes\next\_config.yml 1
2
3
4
5
6
7
8# Sidebar offset from top menubar in pixels (only for Pisces | Gemini).
offset: 12
# Back to top in sidebar.
b2t: false
# Scroll percent label in b2t button.
scrollpercent: true
# Enable sidebar on narrow view (only for Muse | Mist).
onmobile: true
Summary - 小结
到这里,NexT基本设置就完成了。可以发现,对于Hexo而言,与页面样式直接相关的内容都是存于主题文件中的,所以,我们直接修改主题配置文件就好了,但若某些主题缺少部分功能的设置,那么可能就需要第三方插件来完成了。
Custom with NexT - NexT 自定义
随着NexT版本的不断更新,原先需要用户自己实现的特效(往源码文件中添加代码),有一部分已经被大佬们内嵌到NexT主题内了,感谢他们。
网站页脚的红心及其动画效果
修改如下代码部分:1
2
3
4
5
6
7
8
9
10footer:
# Icon between year and copyright info.
icon:
# Icon name in fontawesome, see: https://fontawesome.com/v4.7.0/icons/
# `heart` is recommended with animation in red (#ff0000).
name: heart
# If you want to animate the icon, set it to true.
animated: true
# Change the color of icon, using Hex Code.
color: "#ff0000"
当然了,依然可以在Font Awesome找到你自己想要的图标进行替换。
开启RSS
根据官方的说明,NexT中RSS有三个设置选项,存放在主题配置文件中:
- false:禁用RSS,不在页面上显示RSS连接
- 留空:使用Hexo生成的Feed链接,需要先安装hexo-generator-feed插件
- 具体的链接地址:适用于已经烧制过Feed的情形
以留空为例,先安装hexo-generator-feed插件。1
npm install hexo-generator-feed --save
安装完成后,设置站点配置文件,增加以下代码:1
2
3
4
5
6
7
8
9
10feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date
icon: icon.png
然后重新开启页面即可在侧栏看到RSS连接。
开启打赏
打赏功能已经被集成在NexT主题中了,那么只需要放入我们的二维码,并开启相应的功能即可。
修改主题配置文件:1
2
3
4
5reward:
enable: true
comment: If it helps, would you?:P
wechatpay: /images/wechatpay.jpg
alipay: /images/alipay.jpg
此时,刷新页面即可看到红色的打赏按钮,点击打开就能看到支付的二维码了。
关闭打赏文字的动画效果
将鼠标指针放到二维码上面时会有一个问题:下面的字体会不断的抖动,若不喜欢可以将这个动画效果关闭。
注释掉如下代码:1
2
3
4
5
6
7/* close the roll of reward font
#QR > div:hover p {
animation: roll 0.1s infinite linear;
-webkit-animation: roll 0.1s infinite linear;
-moz-animation: roll 0.1s infinite linear;
}
*/
保存修改后即可生效。
启用本地搜索
本地搜索功能依赖插件hexo-generator-searchdb,先安装插件:1
npm install hexo-generator-searchdb --save
然后编辑站点配置文件,增加以下代码:1
2
3
4
5search:
path: search.xml
field: post
format: html
limit: 10000
接着在主题配置文件中启用本地搜索功能:1
2local_search:
enable: true
配置完成后,需要重新生成静态页面。
修改文章内链接文本样式
添加如下代码:1
2
3
4
5
6
7
8
9
10
11// change the style of inner link
.post-body p a {
color: #0593d3;
border-bottom: none;
border-bottom: 1px solid #0593d3;
&:hover {
color: #fc6423;
border-bottom: none;
border-bottom: 1px solid #fc6423;
}
}
也可在~\hexo\themes\next\source\css\_common\components\post\post.styl这个文件内添加以上代码。
增加代码块复制功能
此功能也被集成在NexT主题中了,修改以下代码,即可直接开启。1
2
3
4
5
6codeblock:
# Add copy button on codeblock
copy_button:
enable: true
# Show text copy result
show_result: true
添加代码块圆角
增加以下代码:1
2
3// codeblocks with rounded rectangle
.highlight { border-radius: 18px;}
pre { border-radius: 8px;}
具体数值可自行设置,也可修改主题配置文件中如下代码:1
2
3
4
5codeblock:
# Manual define the border radius in codeblock
# Leave it empty for the default 1
- border_radius:
+ border_radius: 8
修改单行代码颜色
增加以下代码:1
2// the colour of single line code
code { color: #ec7f00; }
具体颜色可自行设置。
添加博文字数统计功能
字数统计功能依赖插件hexo-symbols-count-time,先安装插件:
1 | npm install hexo-symbols-count-time --save |
然后编辑站点配置文件,增加以下代码:1
2
3
4
5symbols_count_time:
symbols: true
time: true
total_symbols: true
total_time: true
接着在主题配置文件中启用字数统计功能:1
2
3
4
5
6symbols_count_time:
separated_meta: true
item_text_post: true
item_text_total: true
awl: 2
wpm: 275
Average Word Length(chars count in word). Default: 4
- CN ≈ 2
- EN ≈ 5
- RU ≈ 6
Words Per Minute. Default: 275.
- Slow ≈ 200
- Normal ≈ 275
- Fast ≈ 350
If time to read less then 60 minutes, added suffix as string parameter. Default: mins.
设置页面显示的文章篇数
NexT默认会对此进行配置,但如果需要更多个性化设置需要安装插件:1
2
3npm install --save hexo-generator-index
npm install --save hexo-generator-archive
npm install --save hexo-generator-tag
然后在站点配置文件中,添加如下代码,注意Hexo 3以上的版本不允许配置文件存在重复的选项设置。因此最好先检查下站点配置文件中是否有存在上述同名的配置。如果存在,请将两者配置在一起。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16# Pagination
## Set per_page to 0 to disable pagination
per_page: 8
pagination_dir: page
# 全局分页,每页8篇文章
index_generator: # 主页显示多少篇文章
per_page: 5
archive_generator: # 归档页显示多少篇文章
per_page: 20
yearly: true
monthly: true
tag_generator: # 标签页显示多少篇文章
per_page: 10
category_generator:
per_page: 12
显示菜单栏的文章数量
修改如下代码:1
2menu_settings:
badges: true
开启评论和阅读统计功能
NexT支持的阅读统计和评论功能较多,针对不同的插件,都进行了集成,用户需要在主题配置文件中开启用户自己指定的某一类功能;同时可能部分功能需要借助到其他第三方应用,所以用户还需要自己注册第三方应用并配置好这些第三方应用的功能。以基于leancloud的统计功能为例,需要用户自身注册leancloud的账号,并进行配置,这里给出官方链接——使用leancloud为next主题添加阅读量统计功能。
添加评论系统
NexT内嵌支持的评论系统也有多种(这得感谢各位大大的奉献),与开启统计功能的方法一致。基于leancloud的阅读量统计功能配置完成后,leancloud内的资源依然可以用来统计评论记录,不过要配合Valine一起使用;Valine的基本配置方法可以参考链接——快速开始 | Valine。
不过对于NexT而言,只需要在主题配置文件中开启Valine功能,并在Leancloud配置好针对评论的应用即可,而这部分内容可以从官方链接内找到答案。另外,需要注意一下的是,Valine的头像是基于Gravatar的,用户需要自己去Gravatar注册账号,并设置头像。
修改底部标签样式
修改底部标签样式需要对整个页面的一些元素进行修改。
修改如下代码:1
<a href="{{ url_for(tag.path) }}" rel="tag"> <i class="fa fa-tag"></i> {{ tag.name }}</a>
即将rel="tag">#后的#替换为<i class="fa fa-tag"></i>即可。
替换完后,需要重新生成页面。
添加侧栏链接
侧栏链接的功能在NexT内可直接找到。
修改如下代码:1
2
3
4
5
6links_icon: link
links_title: Links
#links_layout: block
links_layout: inline
links:
#Title: http://example.com
添加侧栏社交图标
修改如下代码部分:1
2
3
4
5
6
7
8
9
10
11
12social:
GitHub: https://github.com/Bachzart || github
E-Mail: mailto:whistlesilp@gmail.com || envelope
#Weibo: https://weibo.com/yourname || weibo
#Google: https://plus.google.com/yourname || google
#Twitter: https://twitter.com/yourname || twitter
#FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
#YouTube: https://youtube.com/yourname || youtube
#Instagram: https://instagram.com/yourname || instagram
#Skype: skype:yourname?call|chat || skype
可自行添加自己需要的社交图标和链接。
修改网站的图标
修改如下代码:1
2
3
4
5favicon:
- small: /images/favicon-16x16-next.png
- medium: /images/favicon-32x32-next.png
+ small: /uploads/example_16px.png
+ medium: /uploads/example_32px.png
开启右上角Github图标
修改如下代码:1
2
3
4
5
6 # Follow me on GitHub banner in right-top corner.
# Usage: `permalink || title`
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the title and aria-label name.
- # github_banner: https://github.com/bachzart || Follow me on GitHub :)
+ # github_banner: https://github.com/bachzart || Follow me on GitHub :)
修改博客内字体
修改如下代码:1
2
3
4
5
6
7
8
9font:
- enable: false
+ enable: true
+ host: //fonts.loli.net
global:
external: true
+ family:
+ family: Noto Serif SC
size:
其中Noto Serif SC是思源宋体,另外在整个font设置项中还有很多其他的选项可以进行设置,不妨尝试一下。
添加顶部加载条
修改如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19 <meta charset="UTF-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=2"/>
+ <script src="//cdn.bootcss.com/pace/1.0.2/pace.min.js"></script>
+ <link href="//cdn.bootcss.com/pace/1.0.2/themes/pink/pace-theme-flash.css" rel="stylesheet">
+ <style>
+ .pace .pace-progress {
+ background: #1E92FB; /*the color of strip*/
+ height: 3px;
+ }
+ .pace .pace-progress-inner {
+ box-shadow: 0 0 10px #1E92FB, 0 0 5px #1E92FB; /*the color of shadow*/
+ }
+ .pace .pace-activity {
+ border-top-color: #1E92FB; /*border-top-color*/
+ border-left-color: #1E92FB; /*border-left-color*/
+ }
+ </style>
<meta name="theme-color" content=""/>
开启文章底部版权声明
修改如下代码:1
2
3
4creative_commons:
license: by-nc-sa
sidebar: false
+ post: true
如若解析完成后,显示http://yoursite.com/xxx.html,请修改如下代码:1
2
3
4+ url: http://bachzart.github.io
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
保存好后,重新生成即可。
添加 fancybox 插件
fancybox2/3皆需要先安装才能使用,安装十分简单,可以参考fancybox3,先下载fancybox3文件:1
$ git clone https://github.com/theme-next/theme-next-fancybox3 source/lib/fancybox
然后在主题配置文件中开启功能:1
+ fancybox: true
效果如下图:

Writing Skills
下面内容将开始介绍一些写作技巧。
Writing with NexT
NexT主题自身扩展了很多方便写作的功能,既提高了文章的美感,又让作者更加容易的表达观点。
除了代码块外,其他引用方式内都可以尝试与 Markdown 语法的加粗、倾斜、删除线等功能进行嵌套使用,效果更佳
文本居中引用
此标签将生成一个带上下分割线和双引号的引用,同时写在其内部的应用文本将自动居中。文本居中时,多行文本若长度不等,视觉上会显得不对称,因此建议在引用单行文本的场景下使用。使用方法如下:1
2
3
4
5
6
7
8<!-- HTML方式:直接在 Markdown 文件中编写 HTML来调用>
<!-- 其中 class="block-quote-center" 是必须的 -->
<blockquote class="blockquote-center">bla bla bla</blockquote>
<!-- swig语法 -->
{% centerquote %}bla bla bla{% endcenterquote %}
<!-- 简写 -->
{% cq %}bla bla bla{% endcq %}
效果如下图:
另外还有一种文本居中引用方法:1
2<!-- HTML方式 -->
<center>**bla bla bla**</center>
效果如下:
代码块的书写方法
codeblock代码块用法如下:1
2
3
4<!-- swig语法 -->
{% codeblock [title] [lang:language] [url] [link text] %}
code snippet
{% endcodeblock %}
另一种形式的代码块使用六个反引号(正好一对)来包裹代码块,[language] [title] [url] [link text]这四个参数也写在首行,这两种方式书写时都没有[]。
language是代码语言的名称,用来设置代码块颜色高亮,非必须
title是顶部左边的说明,非必须
url是顶部右边的超链接地址,非必须
link text是超链接的名称,非必须
如果需要对比功能,需要写
lang:diff,并在相应的代码行首加上-和+即可,对应的颜色也是可以自定义的,修改如下代码:1 | // the diff style of codeblock |
Note Plugin
NexT主题扩展了一种note插件,可以用来单独展示重点性或结论性内容,其配置信息保存在主题配置文件中,具体如下:1
2
3
4
5
6
7
8
9
10
11
12note:
# Note tag style values:
# - simple bs-callout old alert style. Default.
# - modern bs-callout new (v2-v3) alert style.
# - flat flat callout style with background, like on Mozilla or StackOverflow.
# - disabled disable all CSS styles import of note tag.
style: simple
icons: true
border_radius: 3
# Offset lighter of background in % for modern and flat styles (modern: -12 | 12; flat: -18 | 6).
# Offset also applied to label tag variables. This option can work with disabled note tag.
light_bg_offset: 0
在书写时,在.md文件内直接插入以下代码即可:1
2
3
4
5
6
7<!-- swig -->
{% note %}
bla bla bla
{% endnote %}
<!-- HTML -->
<div class="note"><p>bla bla bla</p></div>
效果如下:
bla bla bla
另外,
note后添加default/primary/info/success/warning/danger,可以展示不同的标签栏,分别如下:
bla bla bla
bla bla bla
bla bla bla
bla bla bla
bla bla bla
bla bla bla
设置note xx no-icon可以不显示图标,效果如下:
更多使用方法,可以访问Note-Docs。
Button Plugin
Button插件的使用也很简单,在主题配置文件中可开启,同样直接在.md文件内插入以下代码:1
2
3{% button url, text, icon [class], [title] %}
<!-- Tag Alias -->
{% btn url, text, icon [class], [title] %}
1 | 如:{% btn #, Text %} |
效果如下:
Text更多使用方法,可以访问Button-Docs。
Tabs Plugin
Tabs插件在主题配置文件中的配置如下:1
2
3
4
5
6
7# Tabs tag
tabs:
enable: true
transition:
tabs: true
labels: true
border_radius: 5
使用方法如下:1
2
3
4
5
6
7
8
9
10
11{% tabs First unique name %}
<!-- tab -->
**This is Tab 1.**
<!-- endtab -->
<!-- tab -->
**This is Tab 2.**
<!-- endtab -->
<!-- tab -->
**This is Tab 3.**
<!-- endtab -->
{% endtabs %}
效果如下:
This is Tab 1.
This is Tab 2.
This is Tab 3.
更多使用方法,可以访问Tabs-Docs。
Label Plugin
Label插件在主题配置文件中的配置如下:1
2# Label tag
label: true
使用方法如下:1
2
3
4
5{% label primary@Text %}
{% label success@Text %}
{% label info@Text %}
{% label warning@Text %}
{% label danger@Text %}
效果如下:
Text
Text
Text
Text
Text
更多使用方法,可以访问Label-Docs。
图片的引用方法
图片的引用方法如下:1
2
3{% fullimage /url [@lazy], [alt], [title], [size] %}
<!-- Tag Alias -->
{% fi /url [@lazy], [alt], [title], [size] %}
使用方法如下:1
{% fi /my_photo_gallery/test_github.png, test text, test text %}
效果如下图:
更多使用方法,可以访问Full Image-Docs。

